Как изменить шаблон билета?
Чтобы получить возможность отредактировать шаблон билета необходимо подключить услугу скрытия рекламы.
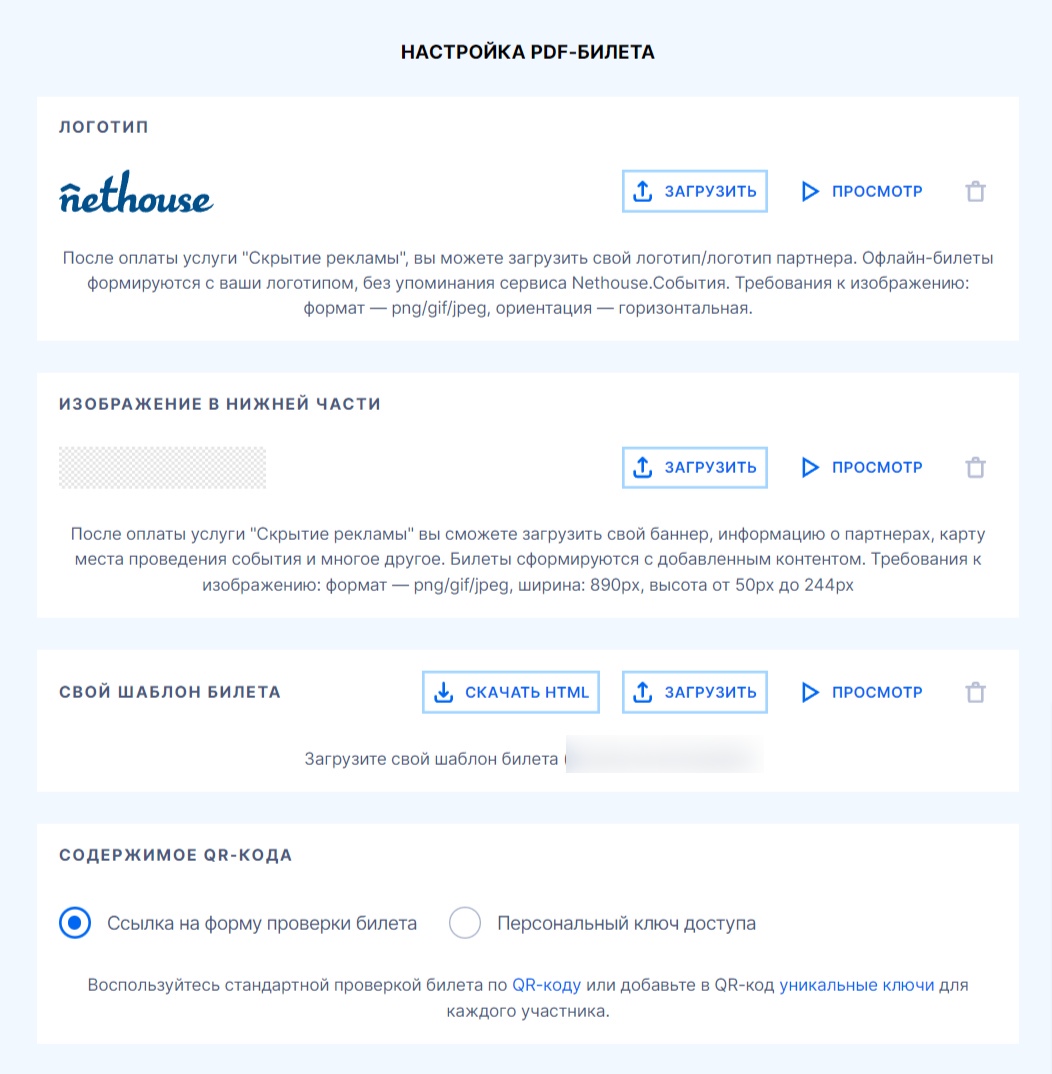
Далее перейдите в настройки события, раздел “Регистрация и билеты”, блок “Настройки PDF-билета”.
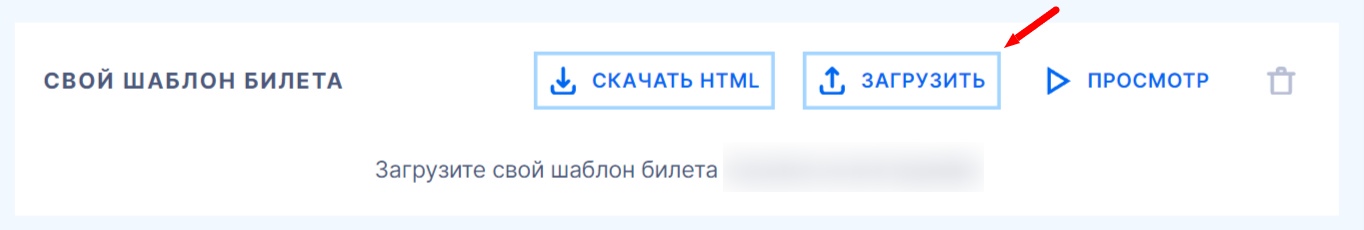
Нажмите “Загрузить” в блоке “Свой шаблон билета”.
Шаблон должен быть html-файлом с расширением .html и не должен превышать 100 килобайт. Выберите с вашего ПК подходящий файл и готово, шаблон билета обновлен!
Шаблон не должен содержать изображений (все изображения должны быть размещены на внешних ресурсах). А также должен включать все обязательные переменные.
Переменные, используемые в шаблоне PDF-билета (не забудьте удалить пробелы в тегах из примеров после копирования):
- {{pathLogo}} - путь к логотипу, например
<img src="{{pathLogo}}" alt="">, не обязательная. - {{date}} - дата и время начала, например
<span>{{date}}</span>, обязательная. - {{timezone}} - часовой пояс, например
<span>{{timezone}}</span>, не обязательная. - {{place}} - данные о зале и месте, например
<span>{{place}}</span>, не обязательная. - {{eventName}} - название события, например
<span>{{eventName}}</span>, не обязательная. - {{imageAge}} - картинка возрастного ограничения, например
<span>{{imageAge}}</span>, не обязательная. - {{eventAddress}} - адрес места, например
<span>{{eventAddress}}</span>, не обязательная. - {{sourceQrCode}} - картинка QR-кода, например
<img src="{{sourceQrCode}}" alt="">, обязательная. - {{ticketName}} - название типа билета, например
<span>{{ticketName}}</span>, обязательная. - {{ticketPrice}} - цена билета, например
<span>{{ticketPrice}}</span>, обязательная. - {{orderId}} - номер заказа, например
<span>{{orderId}}</span>, обязательная. - {{orderTicketId}} - номер билета, например
<span>{{orderTicketId}}</span>, обязательная. - {{memberName}} - ФИО участника, например
<span>{{memberName}}</span>, обязательная. - {{orderSum}} - сумма заказа, например
<span>{{orderSum}}</span>, обязательная. - {{orderDiscount}} - размер скидки, например
<span>{{orderDiscount}}</span>, обязательная. - {{orderTotal}} - сумма итого, например
<span>{{orderTotal}}</span>, обязательная. - {{ticketExpiresAt}} - период действия билета, например
<span>{{ticketExpiresAt}}</span>, обязательная. - {{options}} - выбранные опции билета, например
<span>{{options}}</span>, обязательная. - {{requisites}} - реквизиты организатора, например
<span>{{requisites}}</span>, обязательная. - {{oferta}} - соглашение с участником, например
<span>{{oferta}}</span>, обязательная. - {{rules}} - правила использования, например
<span>{{rules}}</span>, обязательная. - {{emailReplyTo}} - email для связи с организатором, например
<span>{{emailReplyTo}}</span>, обязательная. - {{emailSupportTo}} - email для связи с нами, например
<span>{{emailSupportTo}}</span>, обязательная. - {{htmlBanner}} - размещение баннера внизу, например
<span>{{htmlBanner}}</span>, обязательная.
Поддерживаемые HTML-теги:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Поддерживаемые CSS-свойства:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Перед началом продаж рекомендуем обязательно проверять получившийся вариант билета.
При необходимости вы можете удалить свой шаблон билета и вернуться к стандартному.
Кнопка “Скачать html” позволяет скачать текущий шаблон билета.
Читайте также: